
Cordova 打包 Vue-cli 项目配置
Vue-cli 搭建出来的基于
weipack的Vue项目,
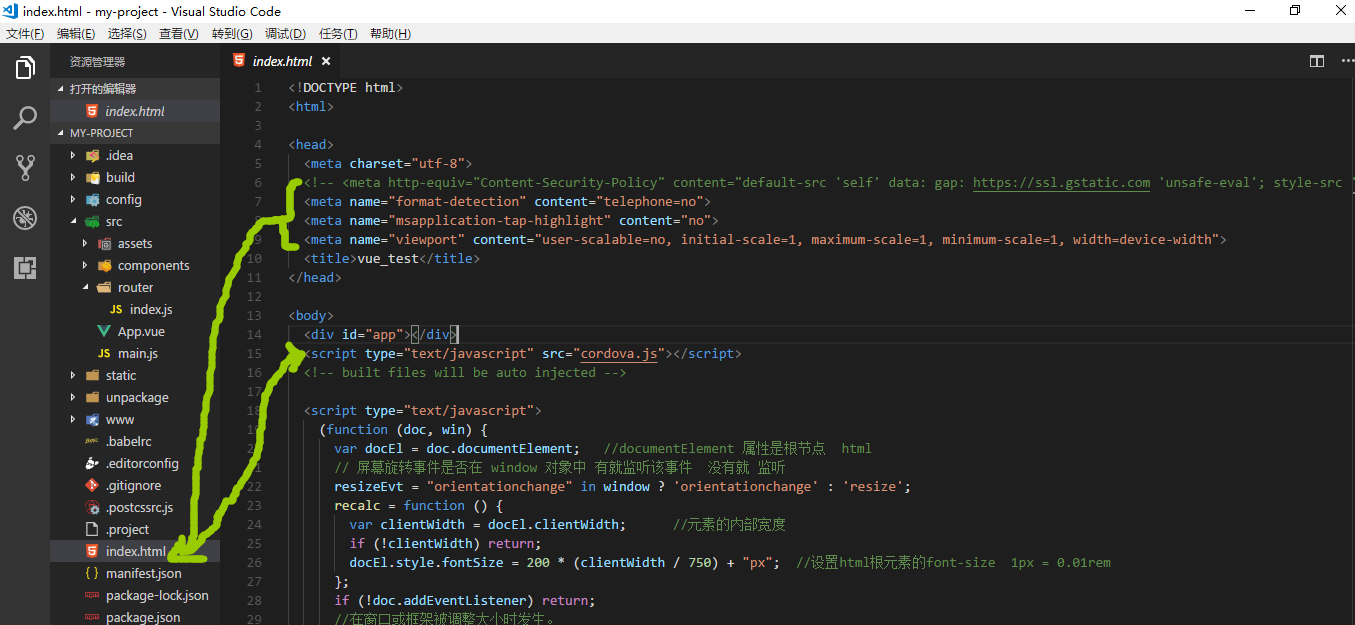
配置 index.html 中的 head 中的 meta 标签
1 | <!-- <meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;"> 可选项--> |
配置 index.html 中引入Cordova
1 | <script type="text/javascript" src="cordova.js"></script> |
如下图 1 配置 index.html 文件:

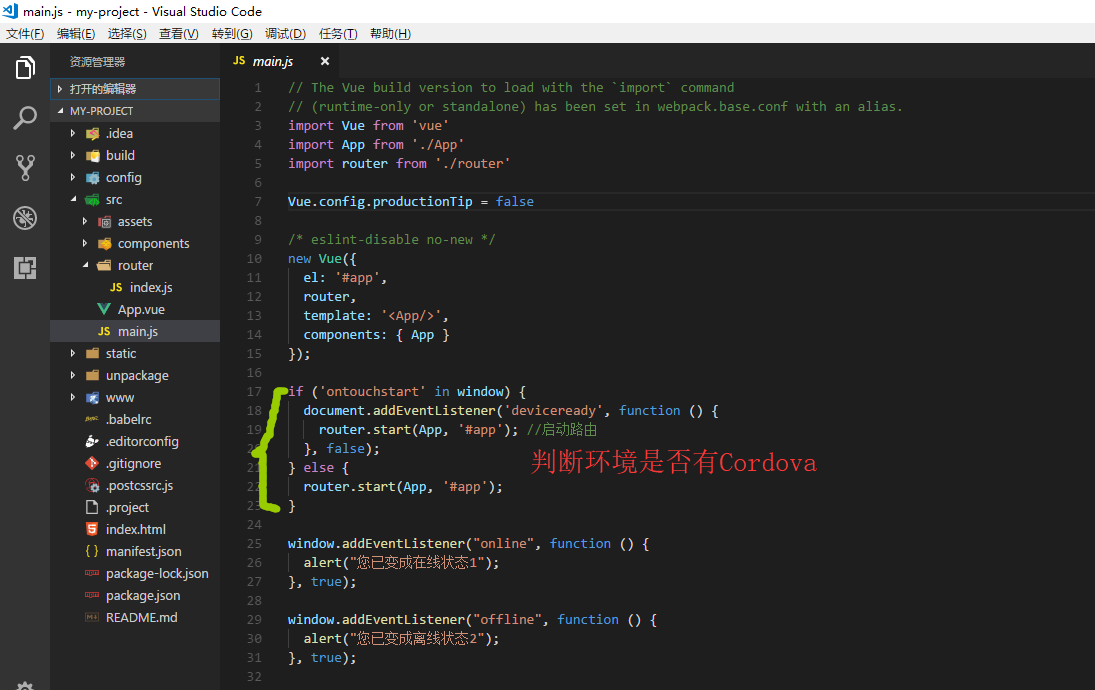
配置 main.js 文件
在 项目目录下 src/main.js 中插入代码如下1
2
3
4
5
6
7
8//用于判断运行环境,好用于调试
if ('ontouchstart' in window) {
document.addEventListener('deviceready', function () {
router.start(App, '#app'); //启动路由
}, false);
} else {
router.start(App, '#app');
}
如下图 2 配置 main.js 文件:

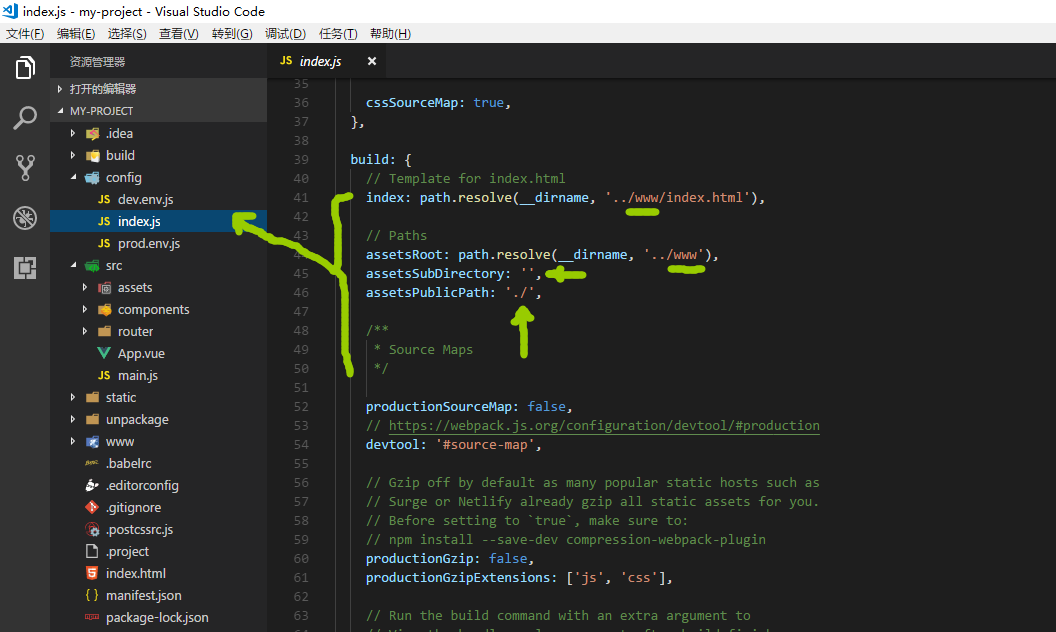
配置 config/index.js 文件
在 项目目录下 config/index.js 中修改代码如下1
2
3
4
5
6
7// Template for index.html
index: path.resolve(__dirname, '../www/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../www'),
assetsSubDirectory: '',
assetsPublicPath: './',
如下图 3 配置 index.js 文件:

使用 npm run build 打包后 将生成的 www 文件替换 Cordova 项目中的 www 文件夹
效果图1:

效果图2:
