
monaco-editor web编辑器
monaco-editor 是微软出的一条开源web在线编辑器
支持多种语言,代码高亮,代码提示等功能,与Visual Studio Code 功能几乎相同。
在项目中可能会用带代码编辑功能,或者展示代码。由于代码高亮色比较多,自己调试样式很头痛。所以在网页中嵌入monaco-editor来实现此功能
在Vue-cli中使用monaco-editor
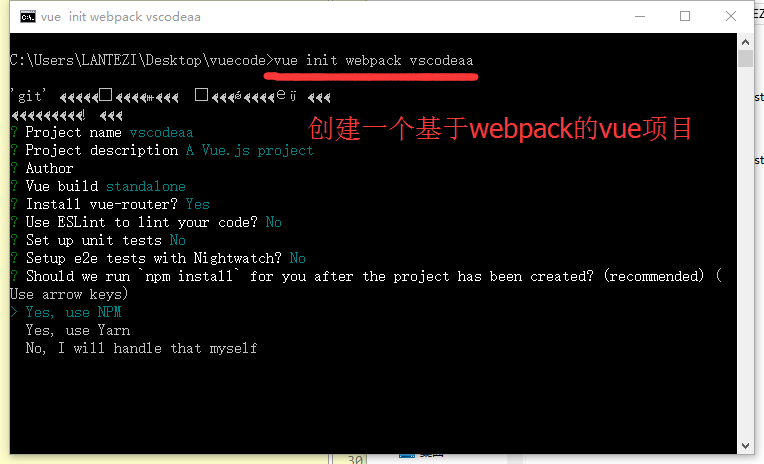
运行vue-cli脚手架搭建
1 | $ vue init webpack myproject |

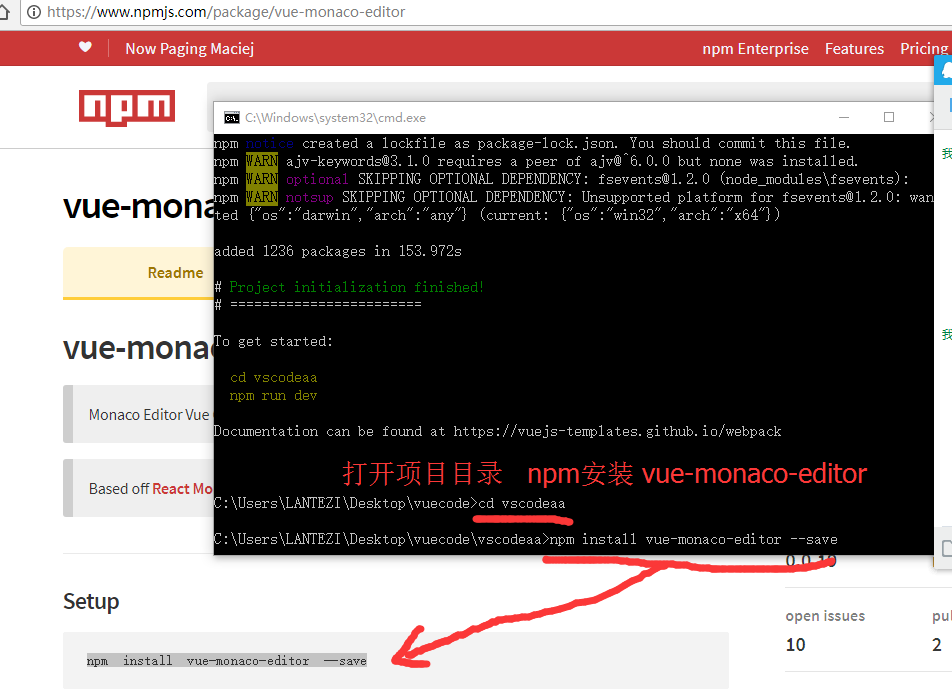
在npm上找到 vue-monaco-editor 按提示安装
–save 保存在发布环境
https://www.npmjs.com/package/vue-monaco-editor1
$ npm install vue-monaco-editor --save
1 | $ npm install copy-webpack-plugin --save-dev |
默认情况下,monaco-editor使用异步方式从cdn加载require。要使用monaco-editorwebpack 的本地副本,我们需要在构建目录中公开依赖项:

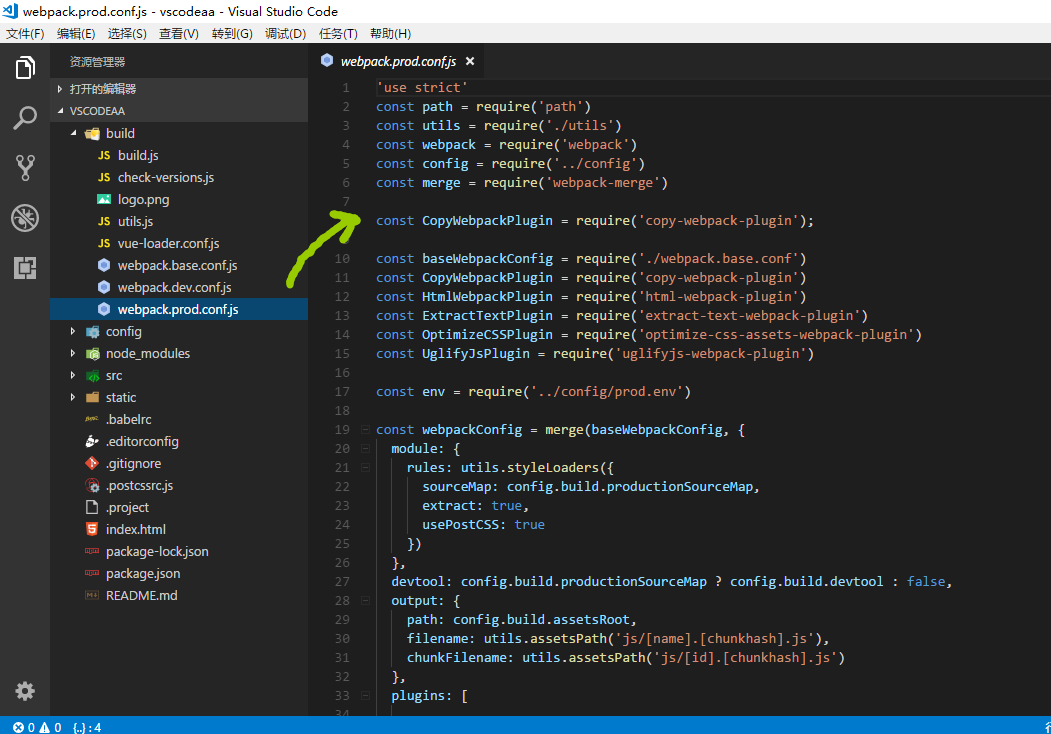
安装完成后配置 vue项目的 build/webpack.prod.conf.js 文件
在头部引入
1 | const CopyWebpackPlugin = require('copy-webpack-plugin'); |

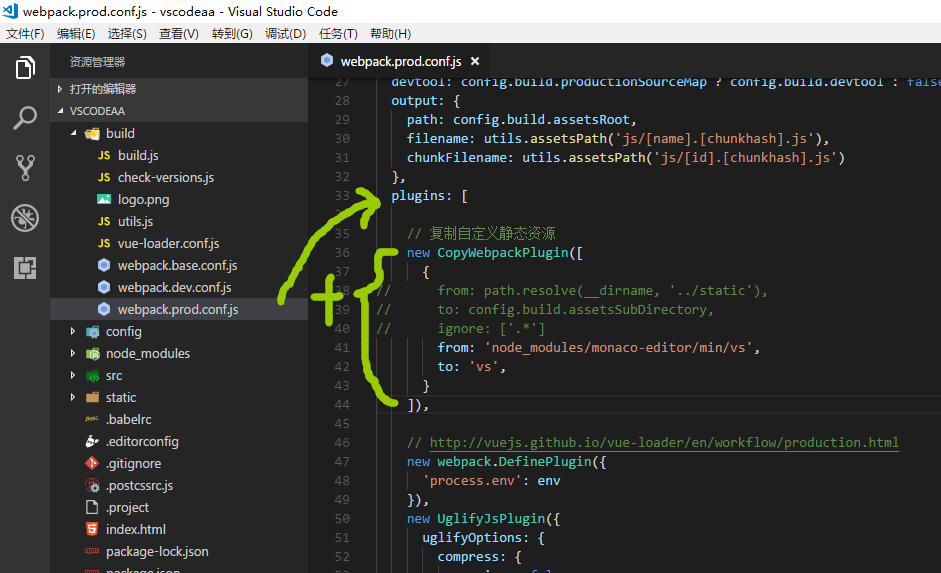
在 plugins选项中引入1
2
3
4
5
6
7
8
9
10// 复制自定义静态资源
new CopyWebpackPlugin([
{
// from: path.resolve(__dirname, '../static'),
// to: config.build.assetsSubDirectory,
// ignore: ['.*']
from: 'node_modules/monaco-editor/min/vs',
to: 'vs',
}
]),

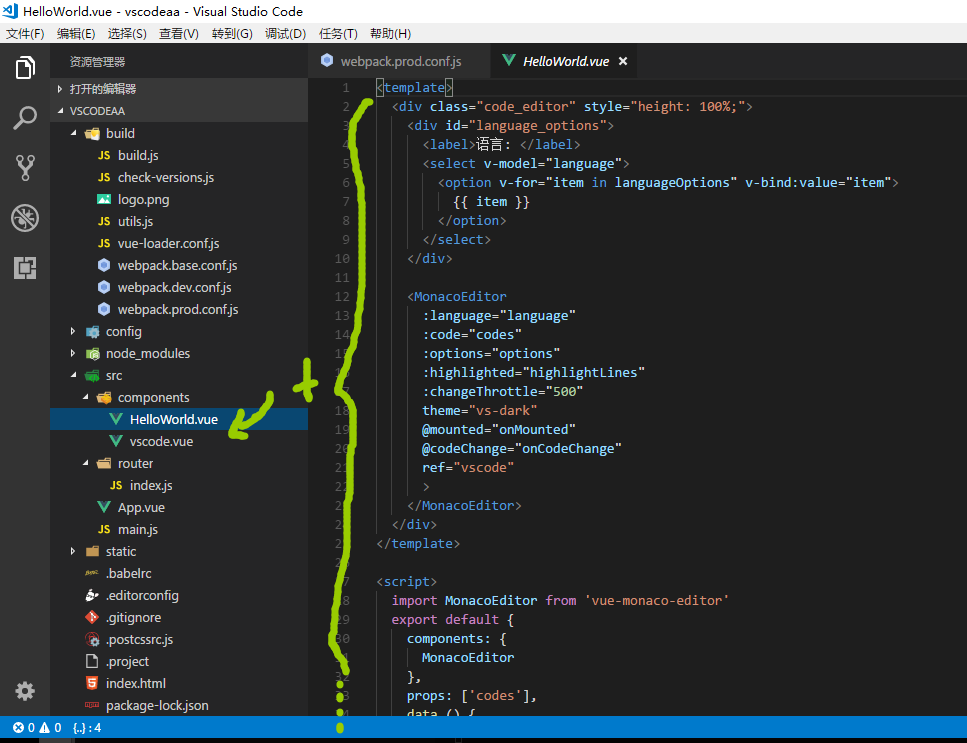
在vue项目的组建中编写代码
1 | <template> |

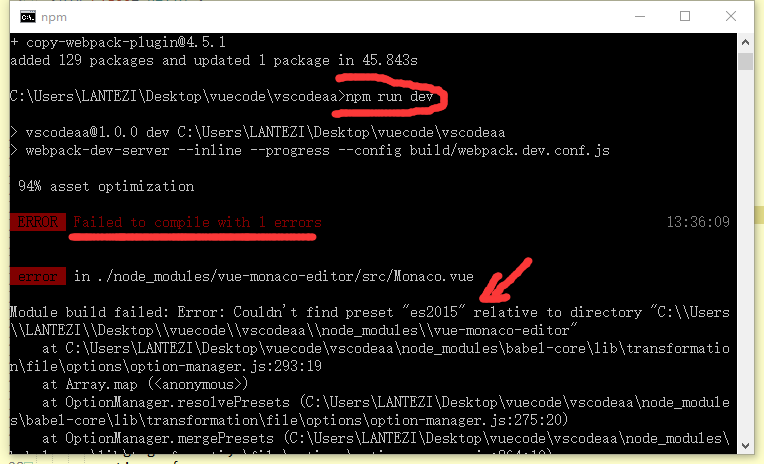
运行项目
1 | $ npm run dev |
此时会报错 提示没有es2015编译器

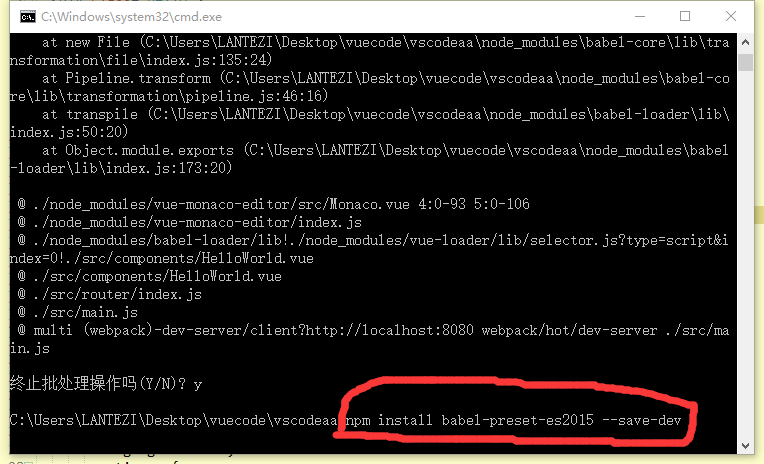
安装 es2015 保存在开发环境
1 | $ npm install babel-preset-es2015 --save-dev |

运行项目
1 | $ npm run dev |
